
CTA(Call to Action)ボタンをブログに設置する方法
Cloud CMOは、ウェブサイトの訪問者やリードにコンバージョンしてもらうための、CTA(Call to Action)ボタンを設置することができます。
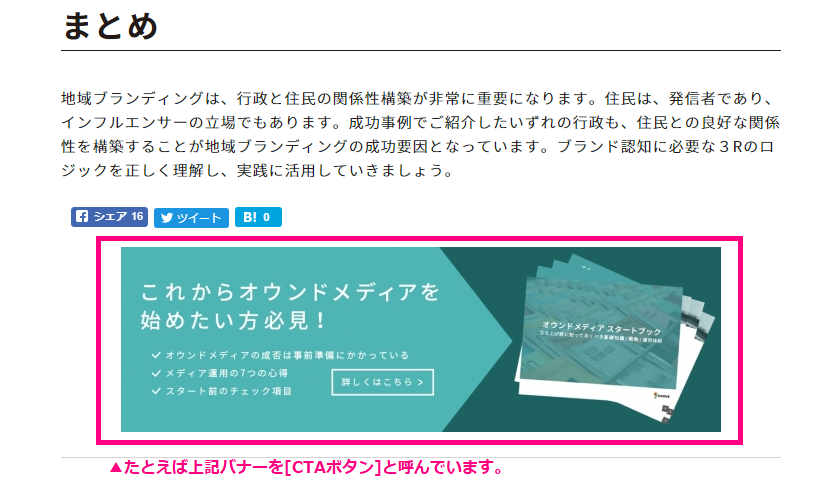
※CTA(Call to Action)とは「行動喚起」と訳され、Webマーケティングでは「Webサイトの訪問者にとってもらいたい行動を喚起・誘導すること」といった意味に定義されます。例えば以下のような「ボタン」や「リンク」で表されます。

ボタンの種類として、お客様で作成いただいたバナー画像か、標準で用意されているボタンを設定することができます。ここでは、作成いただいた画像でCTAボタンをブログ記事に設置する方法をご説明します。
はじめに
はじめに以下のご準備をお願いいたします。
・作成したCTAバナーを「ファイル管理」にアップロード
※参考1:『ファイルをアップロードする』
http://cmo.innova-jp.net/file-manager-upload/
※参考2:『コンバージョンの設定』
http://cmo.innova-jp.net/config-conversion-setting/
準備ができたら、以下の4つの手順でCTAボタンをブログに設置していきます。
 ブログページを作成・公開する
ブログページを作成・公開する
管理画面にログインし、[ブログ]の[記事作成]からブログ記事を作成・公開します。
※参考:『記事を作成する』
http://cmo.innova-jp.net/blog-article-create-new/
 ブログページのフッター部分にCTAバナーを設置する
ブログページのフッター部分にCTAバナーを設置する
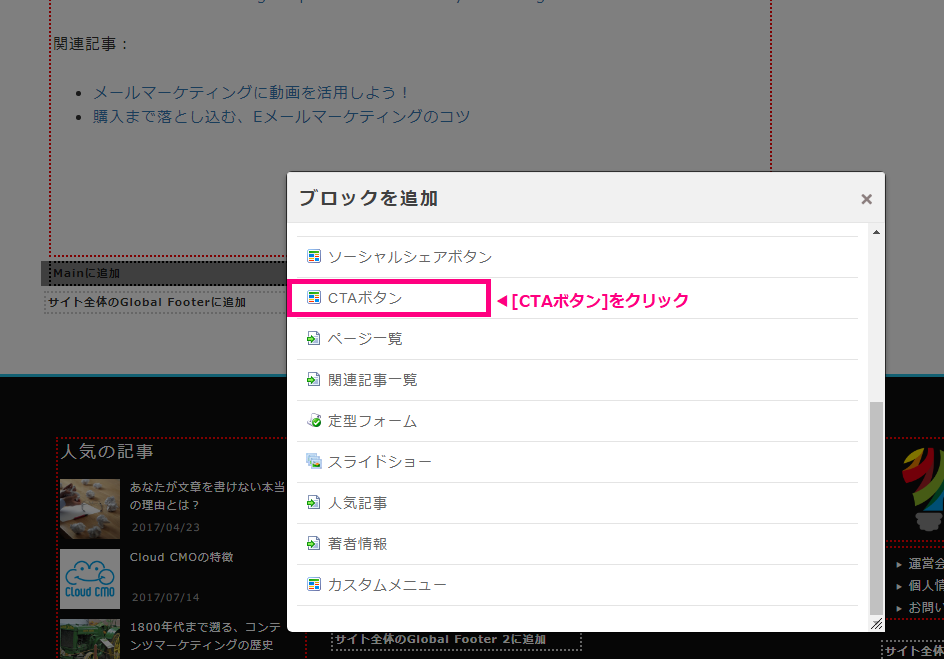
① ブログページを公開後、ページ編集画面上のフッター(Mainに追加)より[ブロックを追加]をクリックし、[CTAボタン]を選択します。

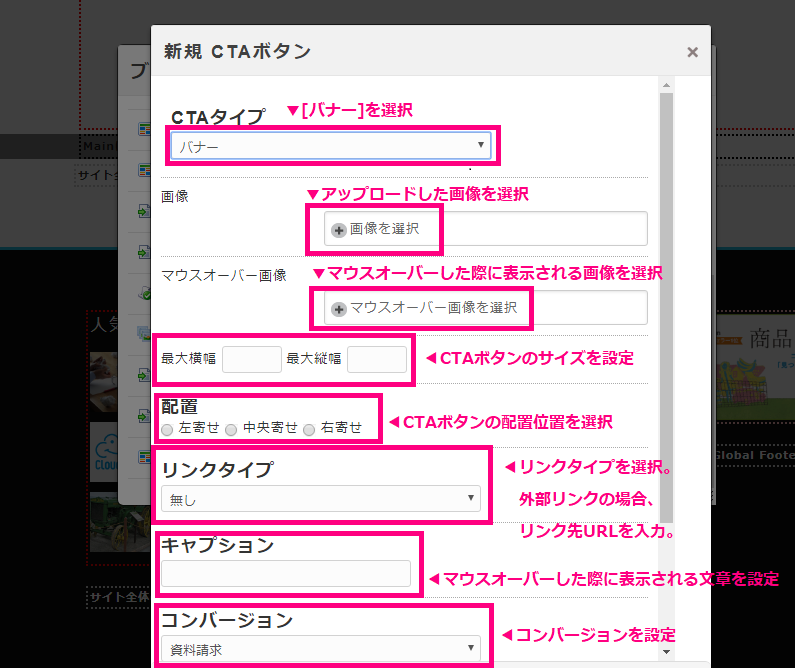
② [CTAボタン]編集画面より、以下の設定を行います。

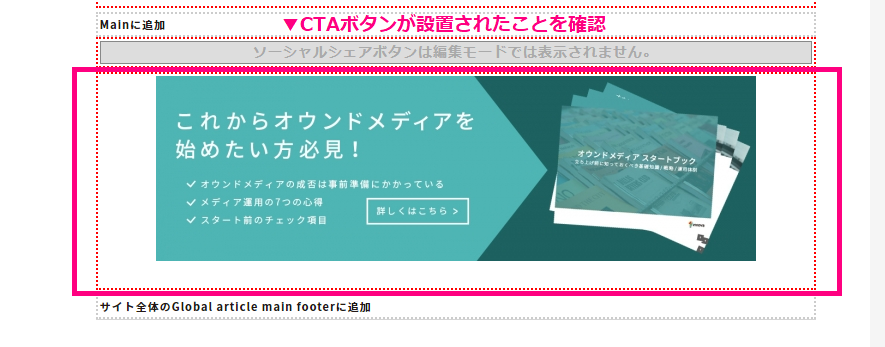
③ CTAボタンが設置されたことを確認したら、編集したページを保存します。

以上でご説明を終わります。
ブログ

 記事を作成する
記事を作成する  ブログに表示させる画像のサイズを指定する方法
ブログに表示させる画像のサイズを指定する方法