
パンくずリストを表示させる方法
ここではパンくずリストの設定方法についてご説明します。
はじめに
パンくずリストとは、サイトを訪れたユーザーがサイト内で迷子にならないよう、現在表示しているページがどの階層に位置するのかを視覚的にわかりやすくするための機能です。「パンくず」という名称は、童話「ヘンゼルとグレーテル」で主人公が通った道にパンくずを撒いて目印にしたことに由来しています。
またユーザーの目印となるだけでなく、検索エンジンのクローラーがサイト内を巡回する際の目印としても効果を発揮するため、SEO対策としても有効です。
Cloud CMOにはカスタムテンプレートとして各ページにパンくずリストを設置する機能が備わっております。ここでは、Cloud CMOの記事ページにカスタムテンプレートを用いてパンくずリストを設定する方法を説明いたします。
 パンくずリストを表示するための土台を作る
パンくずリストを表示するための土台を作る
パンくずリストは「オートナビ」というブロックにカスタムテンプレート「Innova Breadcrumb」、または「Breadcrumb」を設定することで表示させることができます。
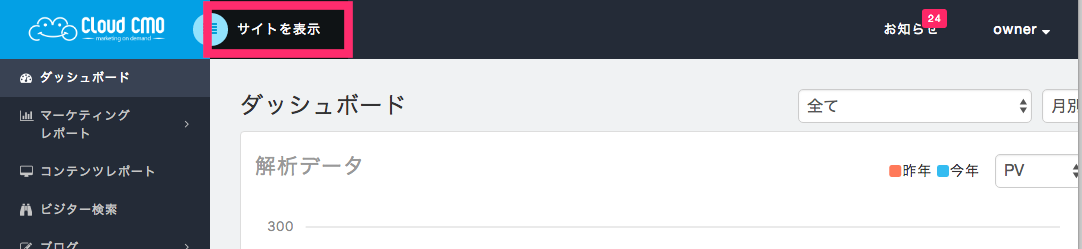
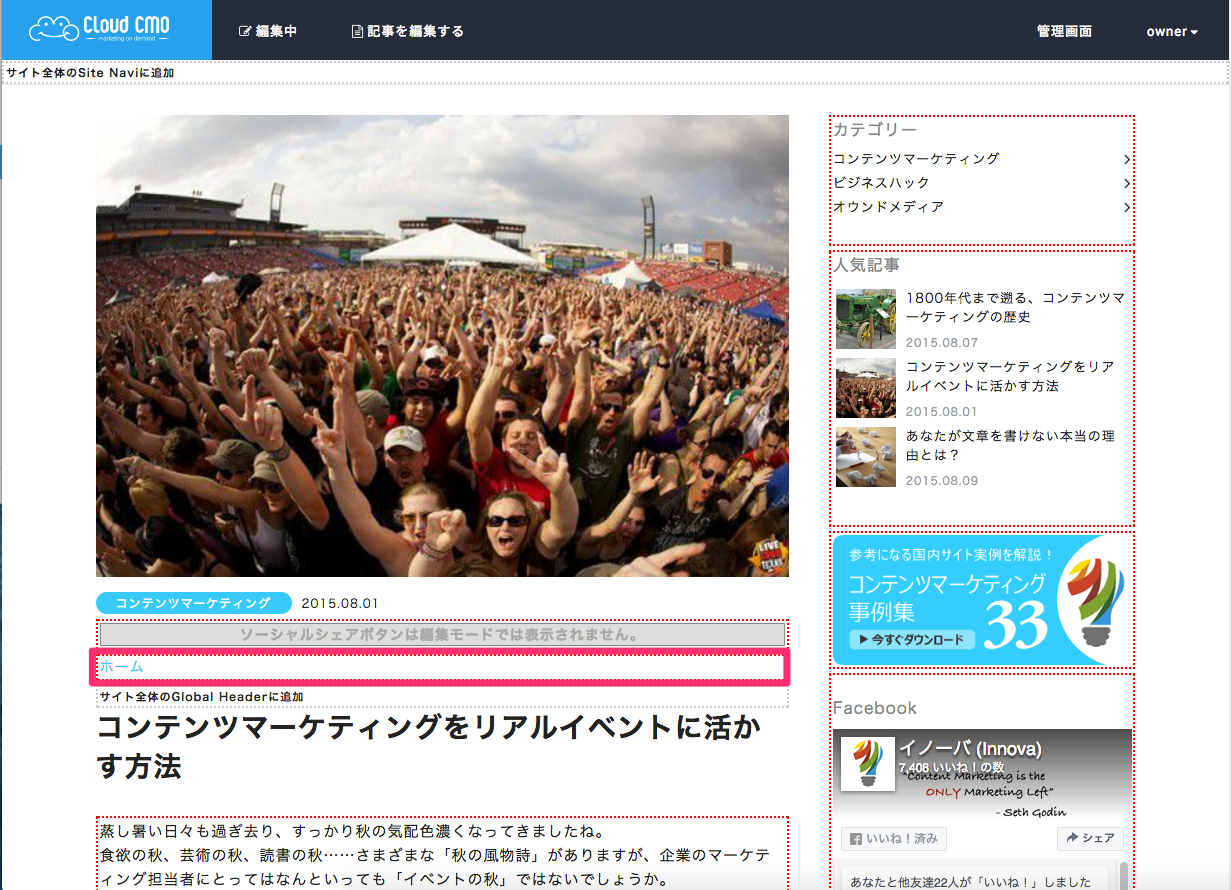
(1)まずはCloud CMOの管理画面からサイトが表示されている画面に移動します。
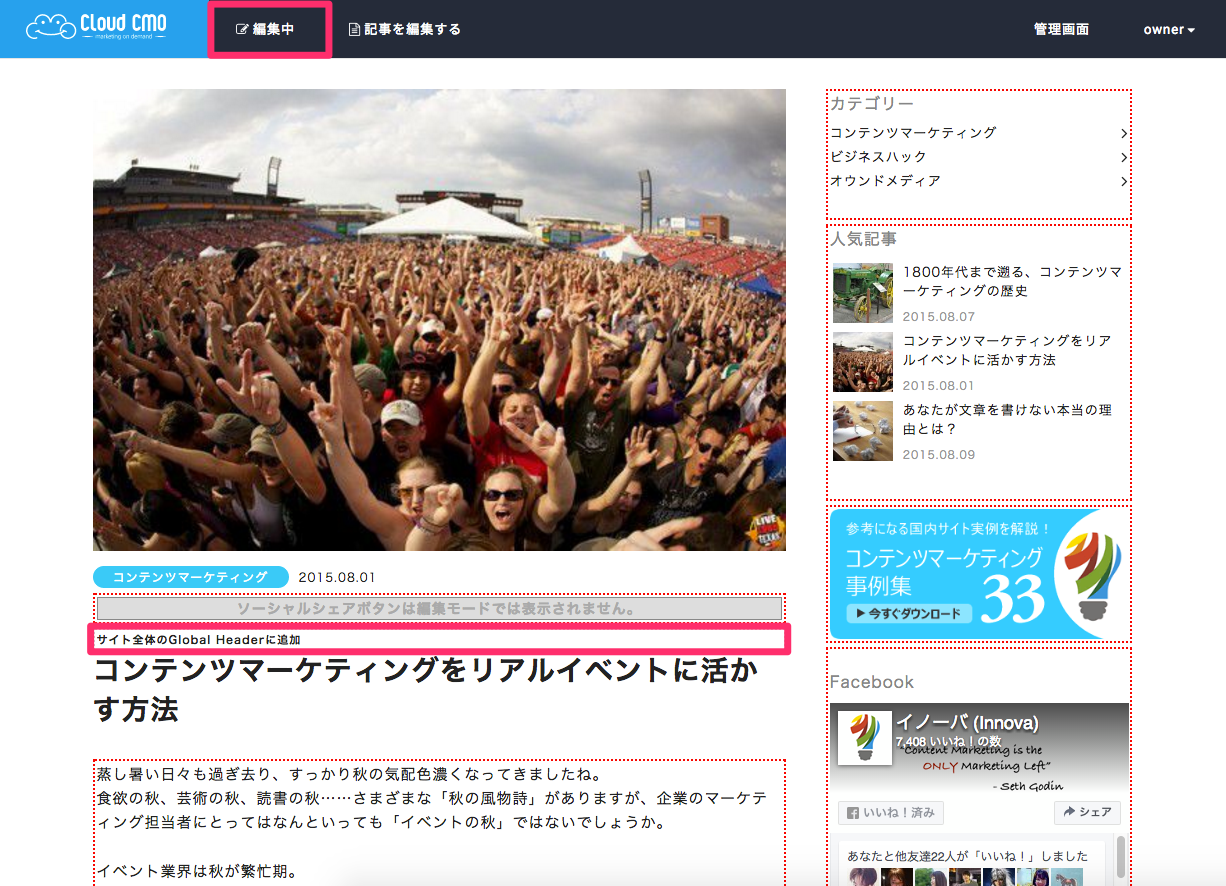
次にブログ記事のページに遷移し、編集画面を開きます。
その後、パンくずリストを表示させたいブロックをクリックします。(ここでは「サイト全体のGlobal Headerに追加」に追加します)
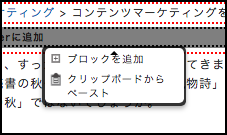
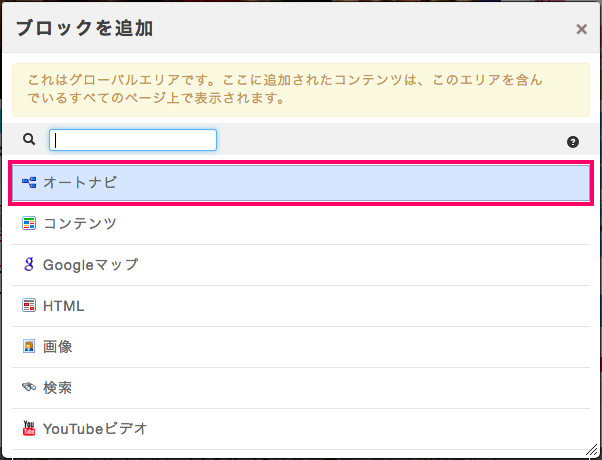
(2)[ブロックを追加]を選択します。

(3)ブロックを追加する画面で[オートナビ]を選択します。

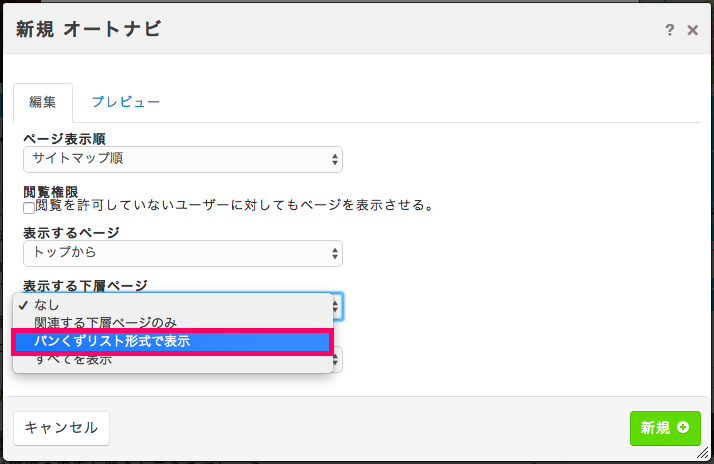
(4)「新規 オートナビ」でオートナビの編集タブから表示設定を行います。
表示する下層ページから「パンくずリスト形式で表示」をご選択ください。
新たにオートナビのブロックがブログ記事のページに追加されます。

(5)「ホーム」と表記されたオートナビのブロックが追加されました。

 パンくずリストを表示させる
パンくずリストを表示させる
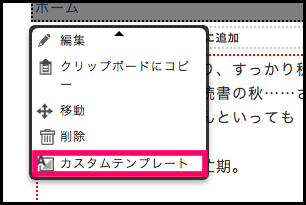
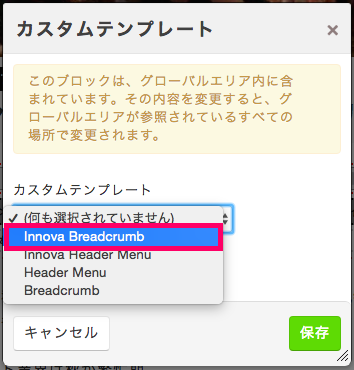
(1)「カスタムテンプレート」を選択します。

(2)カスタムテンプレート設定画面で「Innova Breadcrumb」または、「Breadcrumb」を選択して![]() をクリックします。
をクリックします。

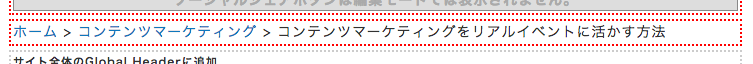
以下のようにパンくずリストが表示されます。

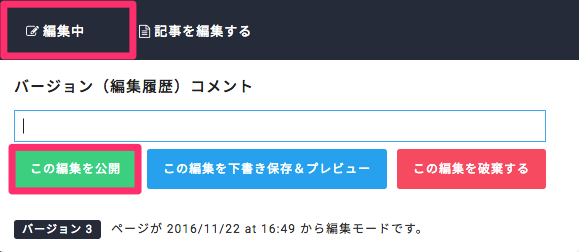
(3)最後に[編集中]ボタンへカーソルを合わせ、[この編集を公開]をクリックして記事を公開します。

(4)以下のような表示になっていれば設定は完了です。お疲れ様でした!
![]()
以上でご説明を終わります。
TIPS(使い方ガイド)

 自動返信メールを設定する方法
自動返信メールを設定する方法  OV認証を使用したSSL暗号化通信を行う
OV認証を使用したSSL暗号化通信を行う  キャッシュのクリア方法について
キャッシュのクリア方法について