
登録フォーム(お問い合わせ・メルマガ登録)の設定について
ここではCloud CMOのページ内ブロックに追加できる定型フォームの設定方法についてご説明します。
はじめに
Cloud CMOではページのブロックに追加できる「定型フォーム」を利用し、問い合わせやメルマガの登録フォームを作成することができます。
ページ内に「定型フォーム」を追加する為のブロックを設置する方法はこちらをご参照ください。
 フォーム名を設定する
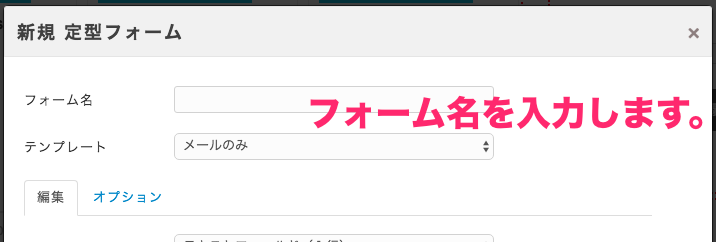
フォーム名を設定する
ページ内のブロックに追加した「定型フォーム」にフォーム名を設定します。
管理画面から[サイトを表示]を選択し[編集]から編集モードを開始します。
所定のブロックに「定型フォーム」を設置しフォーム名を設定します。
(フォーム名は[設定]>[コンバージョン]の[関連するページ/定型フォーム/リード]で定型フォームからのコンバージョンを確認する際に表示されます。なるべく判別のしやすい名前に設定することをお勧めいたします。)

 定型フォームで使用する項目を作成・選択する
定型フォームで使用する項目を作成・選択する
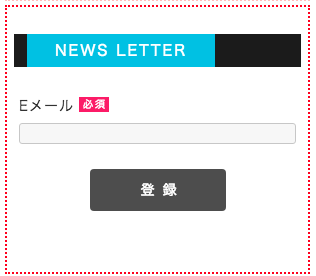
定型フォームを設置した際に表示される入力項目を作成・選択します。

入力項目を新規作成する方法
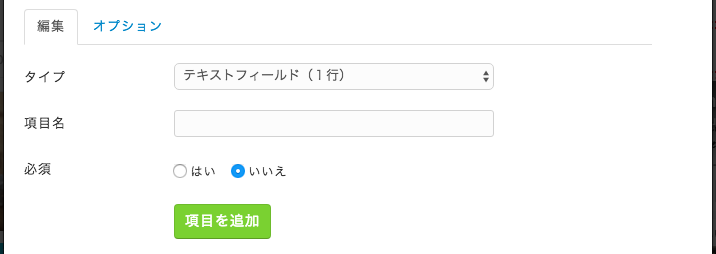
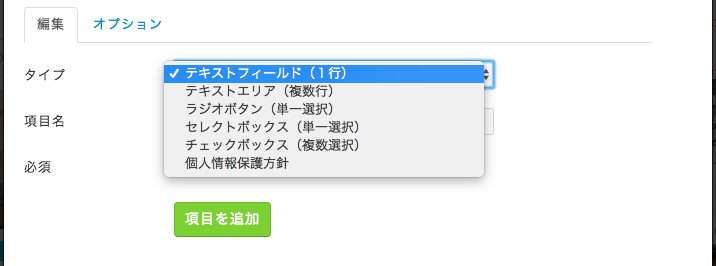
定型フォーム作成画面の[編集]タブ上部に配置されている「タイプ」「項目名」「必須」の各項目を入力します。

| タイプ |  入力項目のタイプを選択します。 |
| 項目名 |
入力項目のタイトルを記入します。(例:メルマガ登録,e−bookダウンロード,etc...) |
| 必須 | 作成する入力項目を必須にするのかどうかを決定します。 (この項目は項目追加後でも設定の変更が可能です。) |
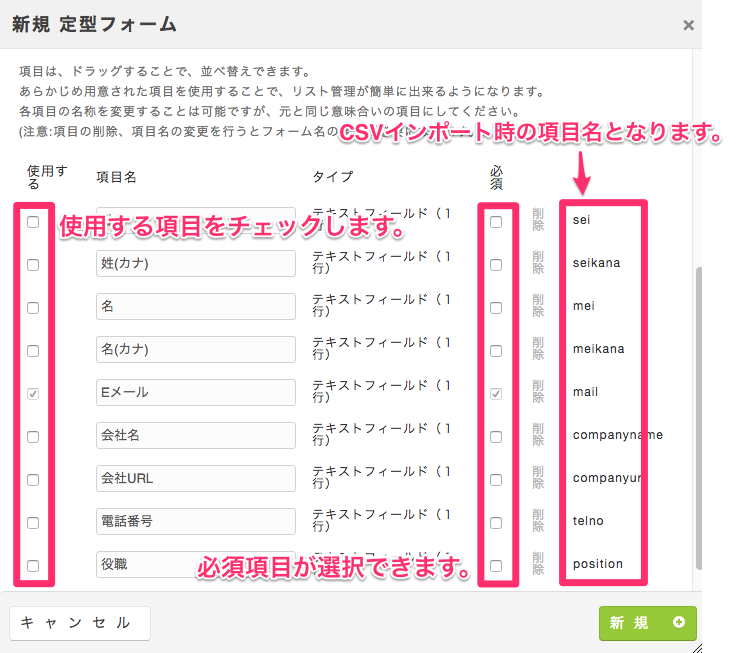
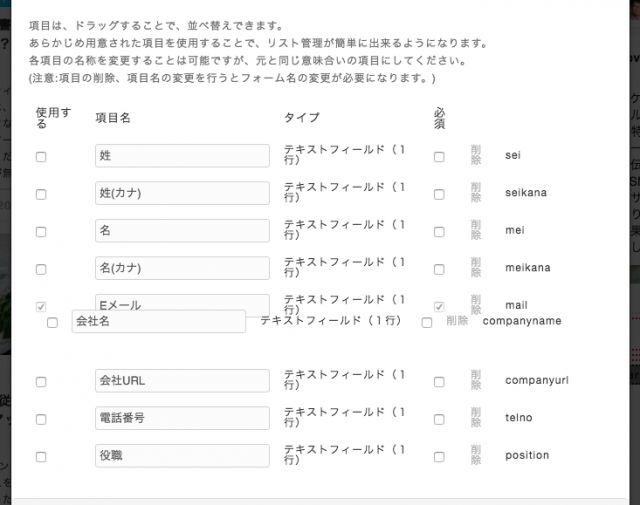
使用する入力項目を選択する
使用する項目をチェックボックスで選択できます。上記で追加した項目もリストに表示されます。

各項目の順序はドラッグで並べ替えることが可能です。
 オプションの設定を行う
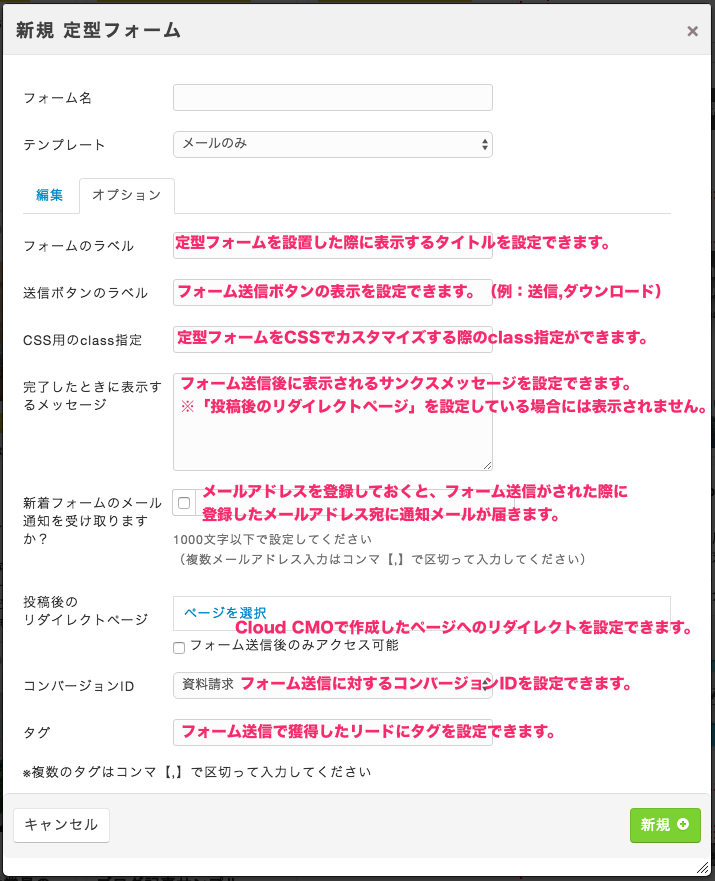
オプションの設定を行う
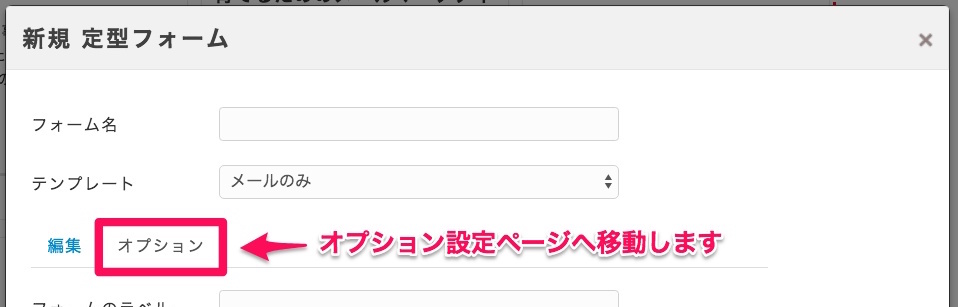
次に入力項目以外の定型フォームの動作に関する設定を行います。
定型フォーム上部にある[オプション]タブをクリックしオプション設定ページへ移動します。
各項目の解説

| フォームのラベル |  |
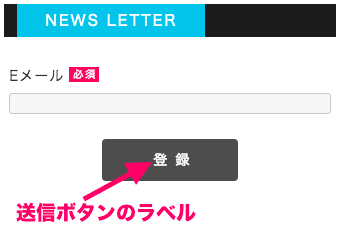
| 送信ボタンのラベル |  |
| CSS用のclass指定 | CSSのカスタマイズは管理画面の[設定]>[テーマ]から行えます。 ([設定]>[テーマ]についてはこちら) |
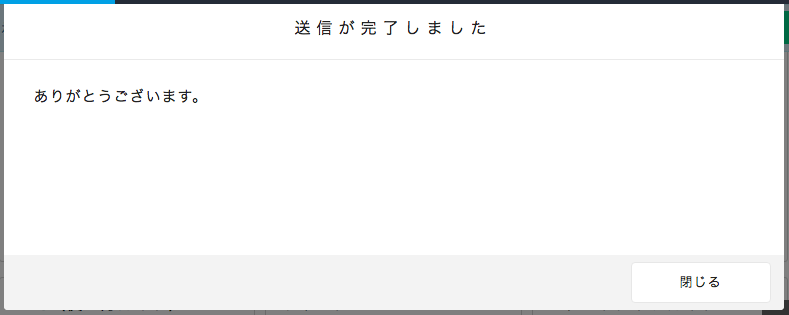
| 完了したときに表示するメッセージ |  入力した内容がポップアップで表示されます。 |
| 新着フォームのメール通知を受け取りますか? | チェックボックスを選択することで機能が有効になります。入力するアドレスは合計1000文字以下になるように入力してください。 (複数のメールアドレスを入力する際は『,(コンマ)』で区切ってください。) |
| 投稿後のリダイレクトページ |
「フォーム送信後のみアクセス可能」のチェックボックスを選択することで、フォーム送信以外でのリダイレクト先のページへのアクセスを禁止できます。 |
| コンバージョンID | コンバージョンIDを設定することで、フォーム送信をコンバージョンの指標とすることができます。 (コンバージョンIDの作成に関してはこちら) |
| タグ |
リード検索やメール配信の際に特定のフォーム登録をしたリードを探しやすくすることができます。 |
以上で説明を終わります。
TIPS(使い方ガイド)

 自動返信メールを設定する方法
自動返信メールを設定する方法  OV認証を使用したSSL暗号化通信を行う
OV認証を使用したSSL暗号化通信を行う  キャッシュのクリア方法について
キャッシュのクリア方法について