
ブロック種類の詳細
ここではページにブロックを追加する際に表示される、ブロック追加画面について詳しくご説明します。
はじめに
ブロックとはデザイン要素を入力する単位です。ブロックには様々な種類があり、ブロックごとに文字・画像・フォームなど様々な要素を入力できます。
Cloud CMOでは、様々なブロックをテンプレートの各エリアに追加することで、ウェブサイトに表示するコンテンツを構成することができます。
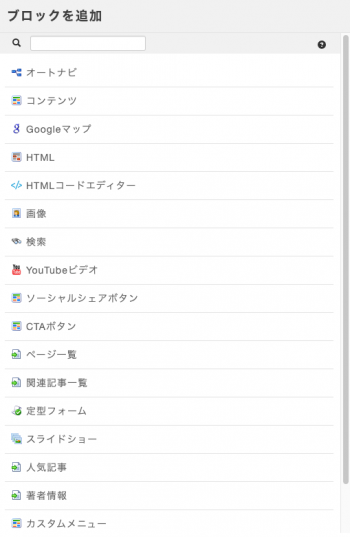
【ブロック追加画面】

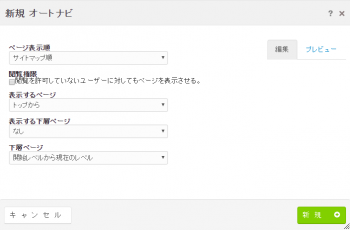
1.オートナビ
- 用途
パンくずリストを表示するための機能です - 設置場所
ブログ記事ページ - 対応しているカスタムテンプレート
breadcrumb

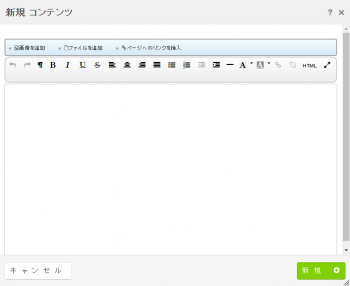
2.コンテンツ
- 概要
Wordのような形で文章を見たまま編集できるHTML編集機能付きのエディタです - 用途
テキスト文章や画像の表示 - 設置場所
全てのページの各エリア

3.Googleマップ
- 概要
住所を入力するとGoogle Mapでその場所の地図が表示されます - 用途
地図表示

※Google マップのブロックを使用の際、事前に当社側での設定が必要となりますため、一度当社までご連絡を頂く必要がございます。お手数ですが以下のサポートセンターアドレスまでご連絡くださいませ。
本機能は廃止予定ですので、GoogleマップからHTMLを発行し、[HTML]ブロックに埋め込みしてご利用ください。
GoogleマップのHTMLの発行と埋め込み方法
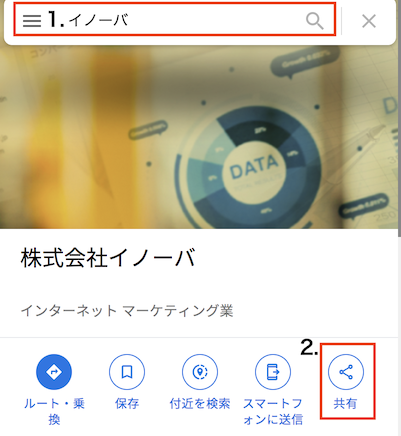
1.Googleマップを開き表示したい場所を検索してください
2.[共有]を選択して下さい

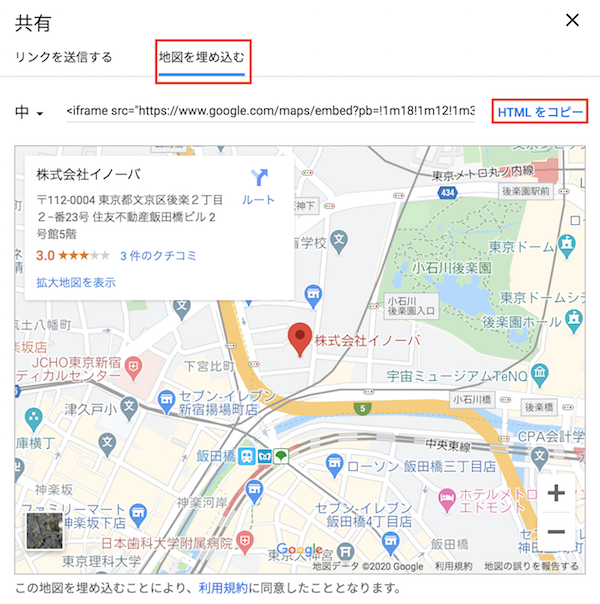
3.[地図を埋め込む]タブ > [HTMLをコピー]を押して、表示されたHTMLコードをコピーして下さい

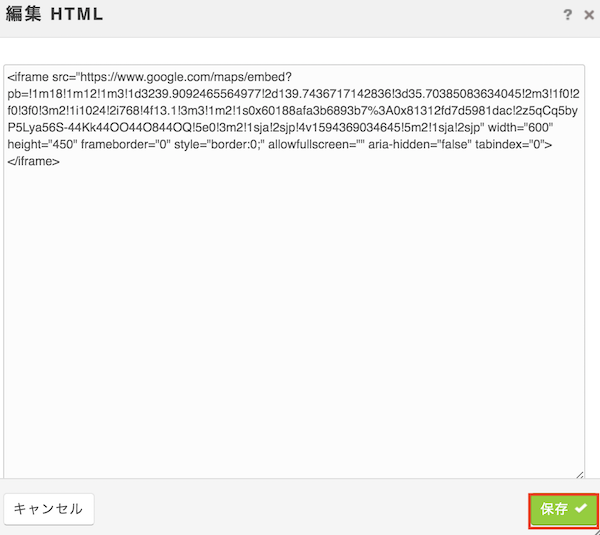
4.コピーしたリンクを[HTML]ブロックに貼り付け、[保存して下さい]

4.HTML
- 概要
HTML・CSS・JavaScriptのタグやソースコードを直接記述して表示することができます - 用途
テキスト文章や画像の表示。レイアウト調整等のCSSの記述、スクリプトの設置 - 設置場所
全てのページの各エリア - ご留意事項
JavaScriptを記述した際は、その内容によってCloud CMOが提供する機能や表示が崩れることがあります。事前に動作確認の上、ご利用ください。
以下も併せてご参照ください。
YouTubeにアップロードされた動画を表示する(htmlブロック編)
YouTubeにアップロードされた動画を表示する(htmlブロック編)
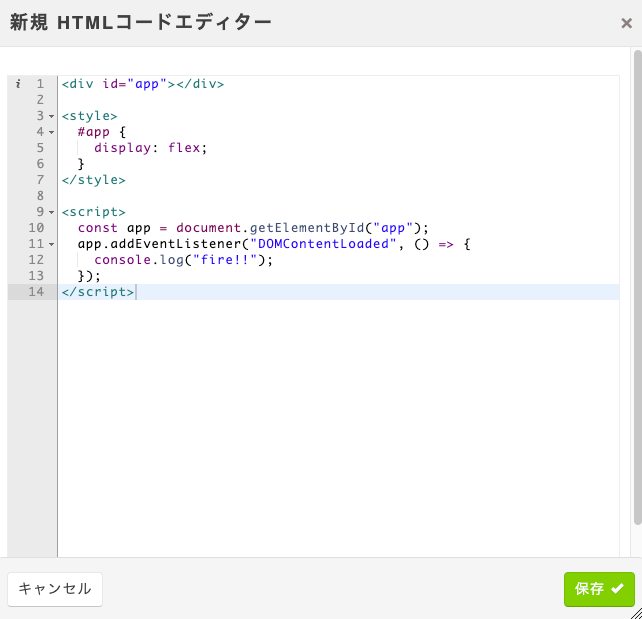
5.HTMLコードエディター
HTML, CSS, JavaScriptのシンタックハイライトが可能なコードエディターとなっております。
基本機能はHTMLブロックと同等です。

6.画像
- 概要
ファイルマネージャーにアップロードされた画像とマウスオーバー画像を表示します - 用途
バナー画像の表示 - 設置場所
全てのページの各エリア
7.検索
- 概要
検索ブロックを追加します - 用途
検索フォームの表示 - 設置場所
トップページのヘッダー等
8.YouTubeビデオ
- 概要
YouTubeにアップロードされたビデオを表示します。
本機能は廃止予定ですので、YouTubeビデオを差し込む際は、
YouTubeからコードを発行し、HTMLブロックに埋め込んで下さい。
YouTubeにアップロードされた動画を表示する(htmlブロック編)
9.ソーシャルシェアボタン
- 概要
ソーシャルシェアボタンを追加します - 用途
ソーシャルシェアボタンの表示 - 設置場所
各ページやブログ記事の各エリア
<対応しているボタン一覧>
- Facebook いいね
- Facebook シェア
- Twitter ツイート
- はてなブックマーク
- Tumblr シェア
- Pinterest Pin it ボタン
- LinkedIn シェア
- Pocket ボタン
- LINEで送る
10.CTAボタン
- 概要
バナー画像やオリジナルのCTA(Call To Action)ボタンを追加します - 用途
コンバージョンを設置したいバナー画像の表示 - 設置場所
全てのページの各エリア
11.ページ一覧
- 概要
タイプやエリアで指定した範囲のページのリストを最大60件表示します。ページネーションを付与することも可能です。 - 用途
ブログリストやカテゴリー一覧の表示、新着記事の一覧等 - 設置場所
トップページ、カテゴリー一覧ページ、サイドバーやフッターでのカテゴリー表示 - 対応しているカスタムテンプレート
ご利用のデザインテンプレートによって異なります。
12.関連記事一覧
- 概要
同じカテゴリーの記事をリスト表示します - 用途
ブログ記事ページでの関連記事のリスト表示 - 設置場所
ブログ記事ページのフッターに近いエリア
13.定型フォーム
- 概要
お問い合わせフォームやメルマガ登録、eBookダウンロードフォームが作成できます。あらかじめ用意されたメールアドレスや名前、住所、会社名といった項目(選択可)とテキストボックスやチェックボックス、ラジオボタン等の項目を追加・削除することができます。 - 用途
お問い合わせフォームやメルマガ登録、eBookダウンロードフォーム - 設置場所
全てのページの任意のエリア
14.スライドショー
- 概要
新しい記事を4件取得してスライドショーに表示します - 設置場所
トップページのヘッダーエリア
15.人気記事
- 概要
ブログ記事を表示数、表示順(PV,UU,CV/日,週,月)、カテゴリーを設定して最大21件をリスト表示することができます - 設置場所
サイドバー、フッターエリア
16.著者情報
- 概要
ブログ記事の下に著者情報を表示します - 用途
ブログ記事ページでの著者情報の表示 - 設置場所
ブログ記事ページのフッターに近いエリア
17.カスタムメニュー
- 概要
任意のカテゴリーやページ、外部リンクなどをメニューとして表示させることができます - 用途
任意のカテゴリーや新規作成したページのタイトルをグローバルメニュー、コンテンツとして表示 - 設置場所
ヘッダーグローバルメニュー、トップページや各ページ - 対応しているカスタムテンプレート
Header Menu
ページ

 ページ設定(ヘッダー要素等)
ページ設定(ヘッダー要素等)  ページタイプの詳細
ページタイプの詳細  フルサイトマップの活用方法
フルサイトマップの活用方法