
ダウンロードフォームページを一覧表示させる方法
ここでは、以下のようにダウンロードフォームページを、ひとつのページに一覧表示させる方法をお伝えいたします。
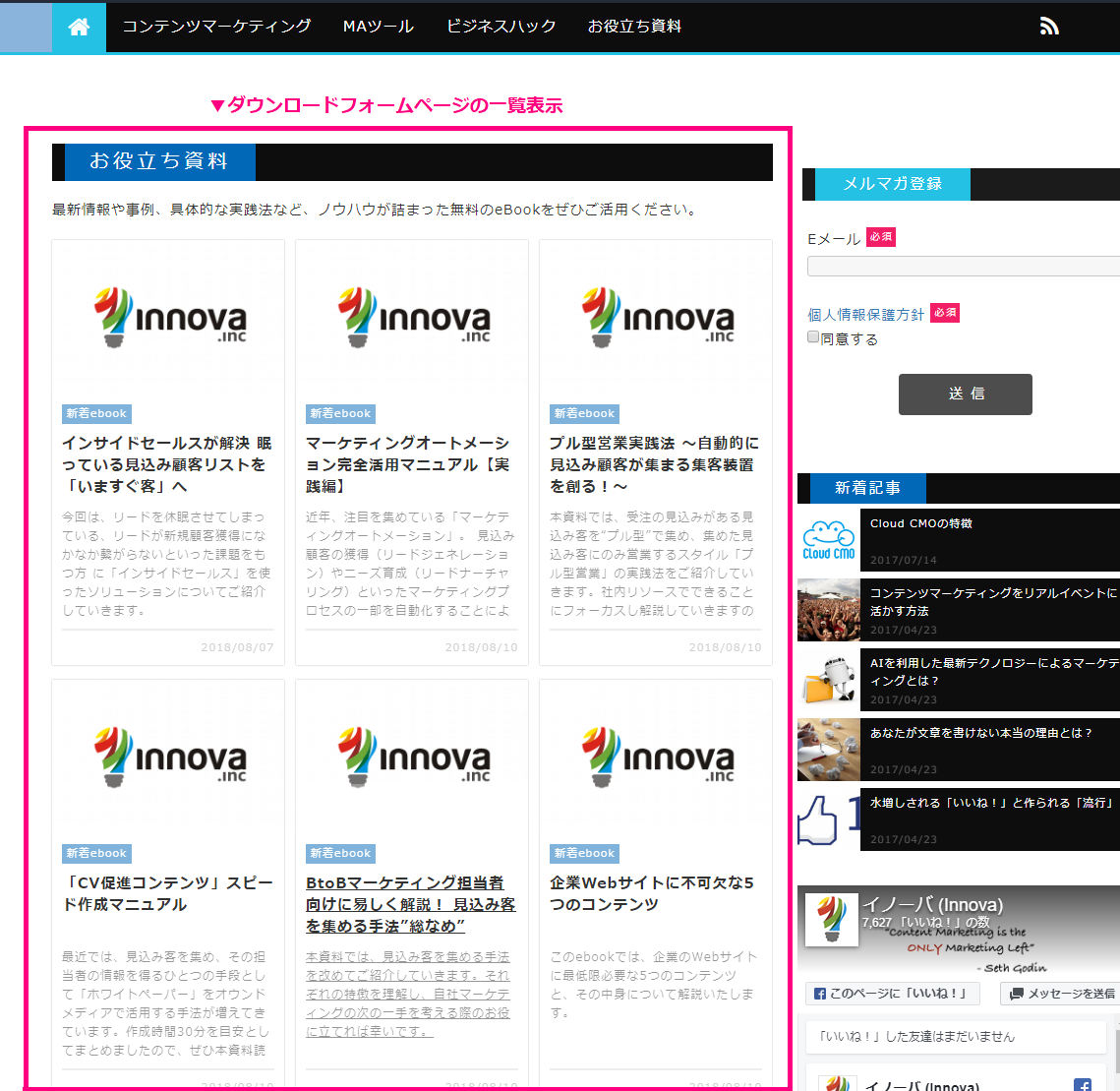
ダウンロードフォームページを一覧表示させたページイメージ▼

設定手順は大きく分けて以下の5つです。
【設定手順】
(1)ダウンロードフォームページを作成する
(2)一覧表示用ページを作成する
(3)一覧表示用ページの下にダウンロードフォームページを移動する
(4)ブログカテゴリーを作成する
(5)ブログカテゴリーページ内にて、一覧表示設定をする
以下、詳細をご説明していきます。
 ダウンロードフォームページを作成する
ダウンロードフォームページを作成する
はじめに、ダウンロードフォームページを、[汎用]ページで作成します。
※汎用ページはMain ContentとSide Barがある2カラムのページで、[定型フォーム]ブロックを活用する際に適しています。
作成方法は以下のヘルプセンターをご参考ください。
参考:フォーム経由でのebookダウンロード設定方法
http://cmo.innova-jp.net/form-ebookdownload/
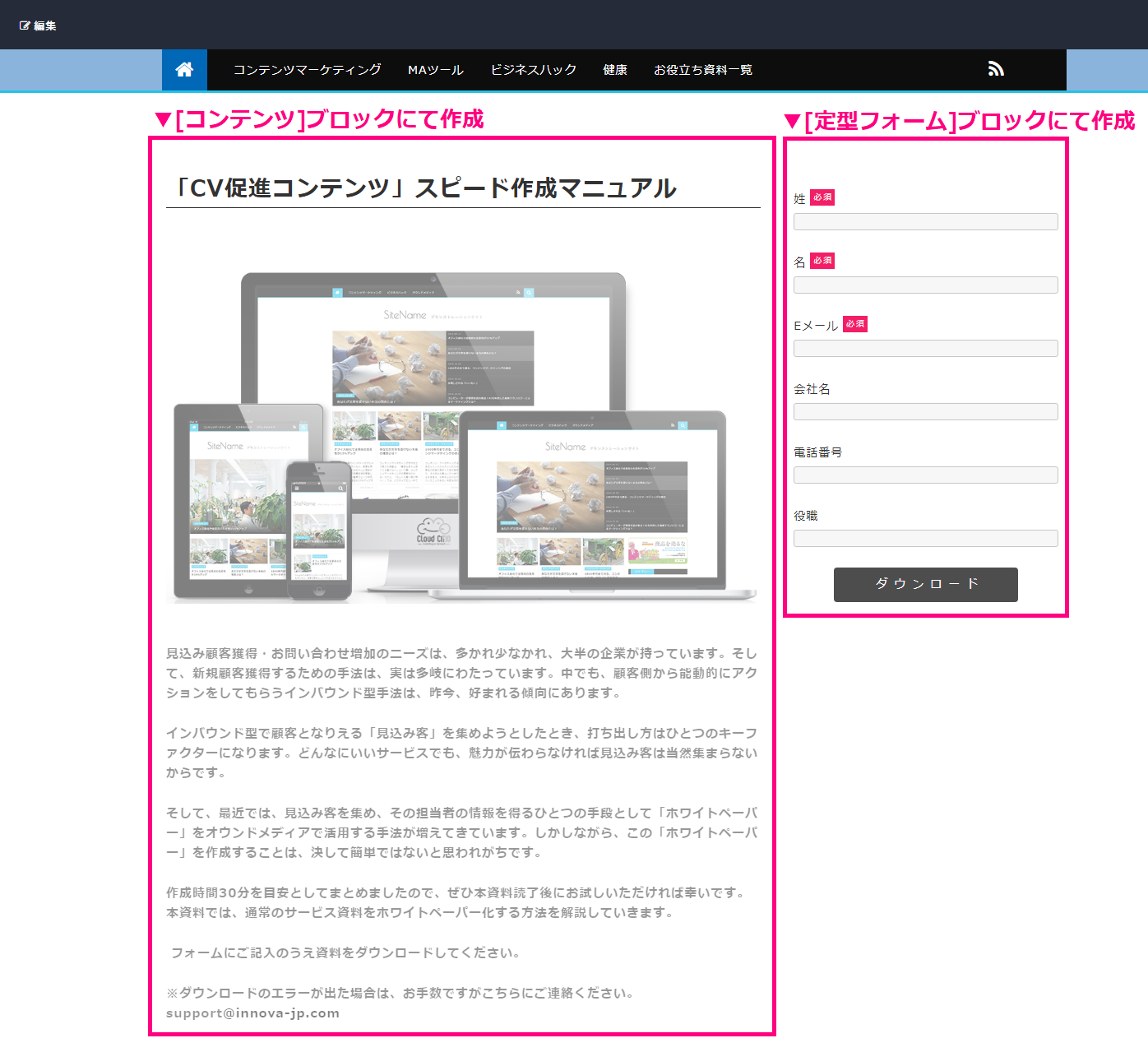
ダウンロードフォームページ作成イメージ▼

 一覧表示用ページを作成する
一覧表示用ページを作成する
次に、「汎用」ページを使用し、ダウンロードフォームページを一覧表示させるためのページを新規作成します。なお、本ページは階層を作成するためのものなので、内容は必要事項の入力のみで構いません。
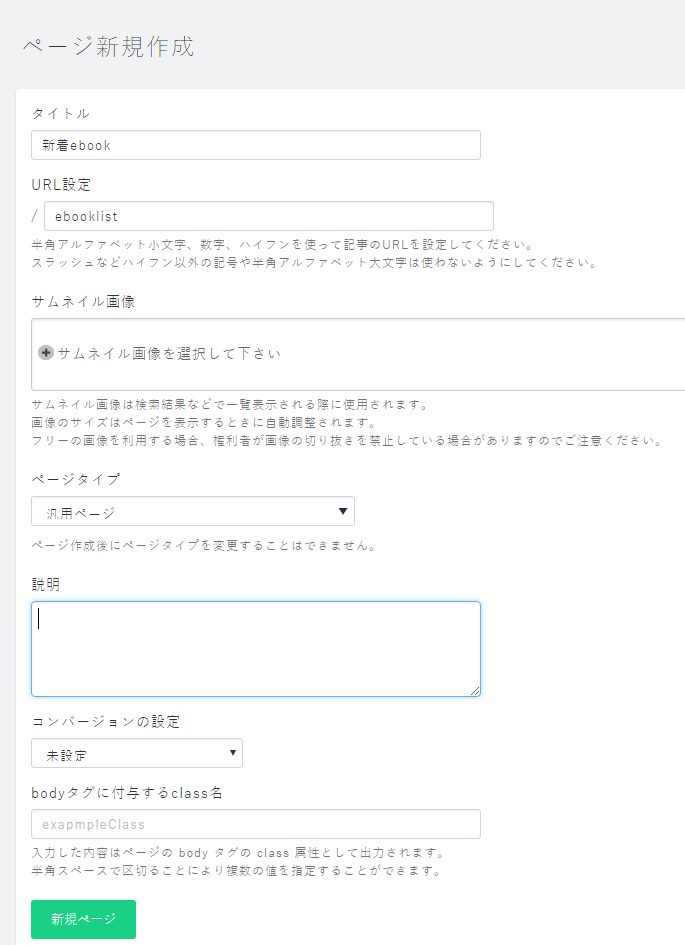
一覧表示用ページ作成イメージ▼

 一覧表示用ページの下にダウンロードフォームページを移動する
一覧表示用ページの下にダウンロードフォームページを移動する
次に、【一覧表示用ページ】の下に【ダウンロードフォームページ】を移動します。
移動手順は以下の通りです。
【手順】
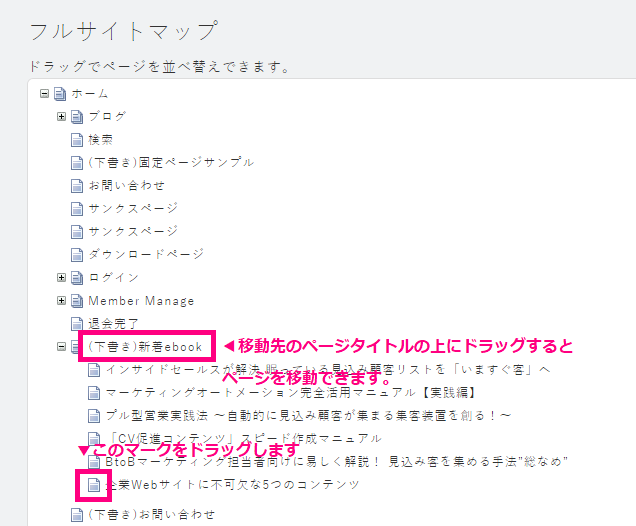
1、管理画面>ページ>フルサイトマップへ
2、フルサイトマップにて【ダウンロードフォームページ】のタイトル横のマークをクリックし、【一覧表示用ページ】のタイトルの上までドラッグ

以上で【一覧表示用ページ】の下への【ダウンロードフォームページ】の移動が完了です。
 ブログカテゴリーを作成する
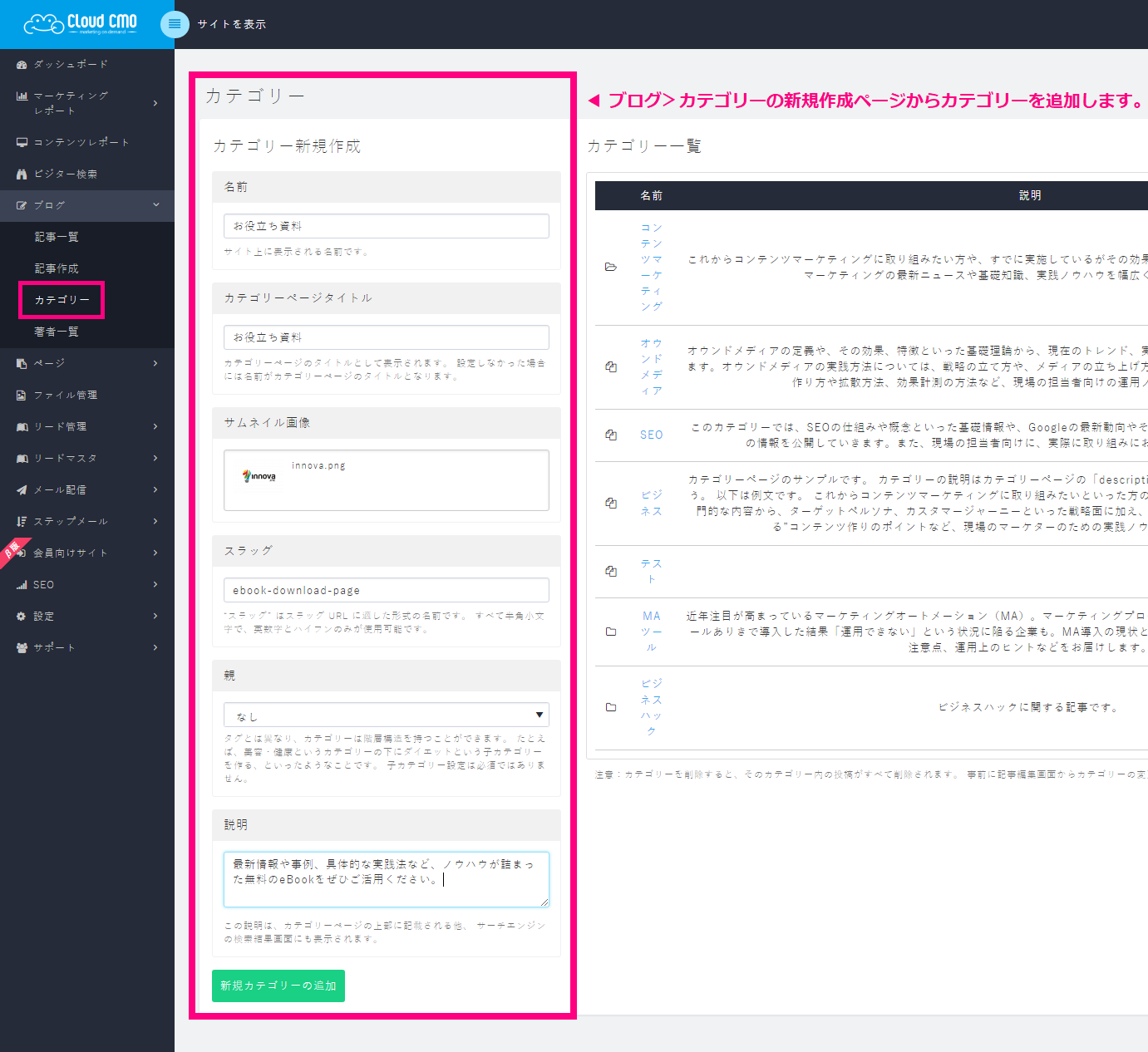
ブログカテゴリーを作成する
次に、ダウンロードフォームページの一覧を置く場所をサイト上につくるために、ブログカテゴリーを作成します。ブログカテゴリーの作成方法は以下をご確認くださいませ。
参考:カテゴリーを作成・編集する
http://cmo.innova-jp.net/blog-category-new/
ブログカテゴリー作成イメージ▼

 ブログカテゴリーページ内にて、一覧表示設定をする
ブログカテゴリーページ内にて、一覧表示設定をする
最後に、ブログカテゴリーページ内にて、1で作成したダウンロードフォームページを一覧表示させる設定をしていきます。以下、一覧表示をさせるための手順です。
[手順]
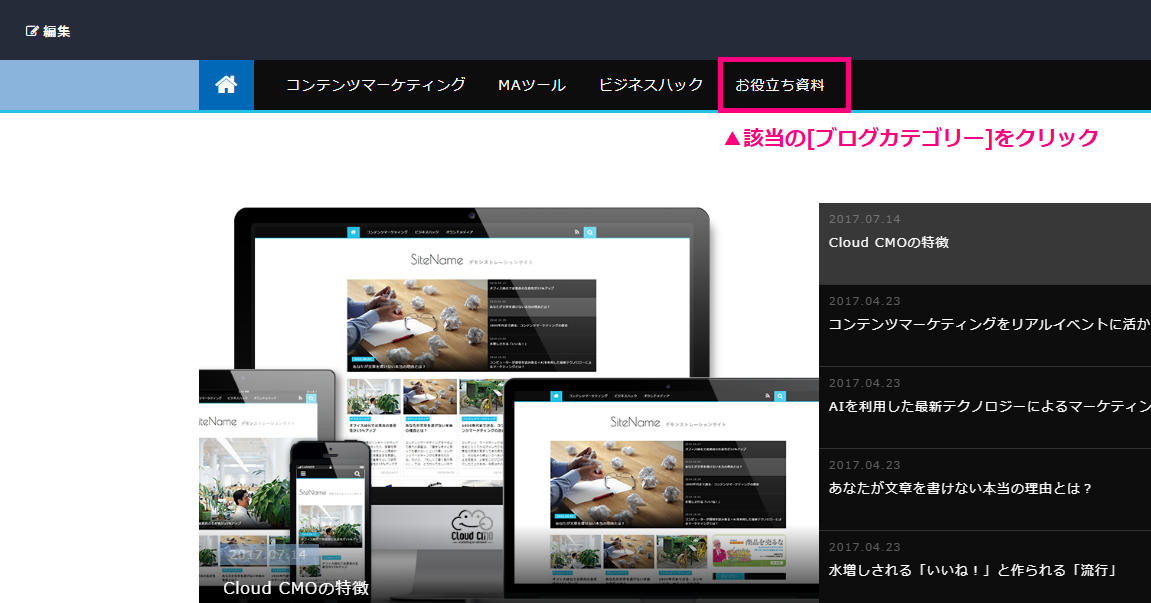
1、管理画面>サイトを表示 からページ編集画面へアクセスし、(3)にて作成したブログカテゴリーをクリック

2、[編集]モードに切り替え
3、[Mainに追加]をクリックし、[ページ一覧]ブロックを追加
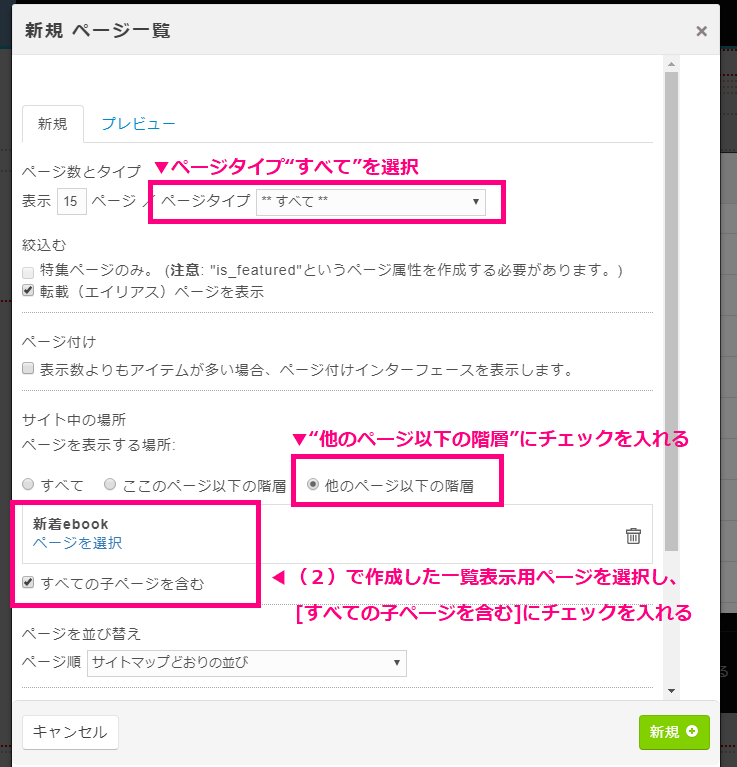
4、ブロックの編集画面にて、【一覧表示用ページ】以下の階層のページが一覧で表示されるように設定

[手順]
(1)[ページ数とタイプ]にて、「ページタイプ“すべて”」を選択
(2)[ページを表示する場所]にて、「他のページ以下の階層」を選択
(3)表示させたいページを選択後、「すべての子ページを含む」にチェックを入れる
(4)緑色の[新規]ボタンをクリックし、設定を保存
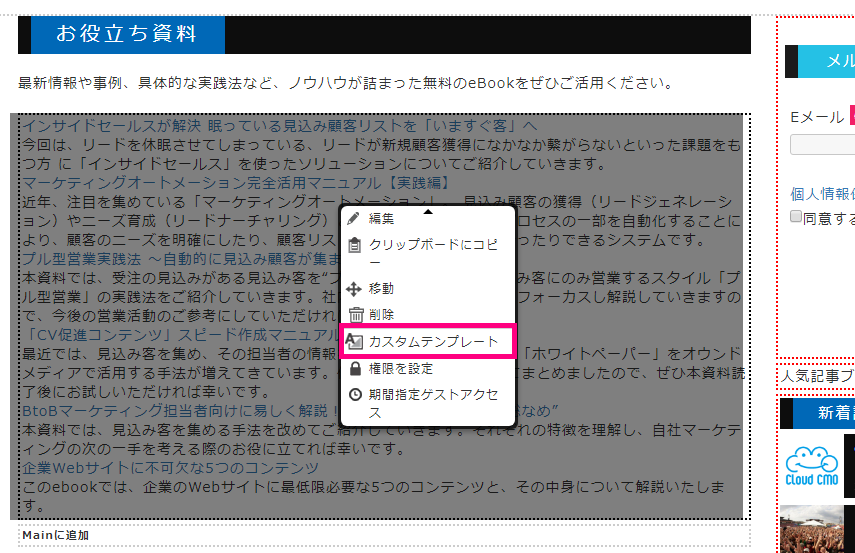
5、[ページ一覧]ブロックの編集から、[カスタムテンプレート]をクリックし、カスタムテンプレートを[blog list]に設定
[カスタムテンプレート]を選択▼ 
以上でダウンロードフォームページを一覧表示させる設定が完了です。
※今後一覧で表示させるダウンロードフォームページを増やしていきたい場合は、[フルサイトマップ]にて、新たなダウンロードフォームページを一覧表示用ページの下に移動させれば自動的に一覧表示されます。
以上で説明を終わります。
ページ

 ページ設定(ヘッダー要素等)
ページ設定(ヘッダー要素等)  ページタイプの詳細
ページタイプの詳細  フルサイトマップの活用方法
フルサイトマップの活用方法