
最新記事を表示する方法
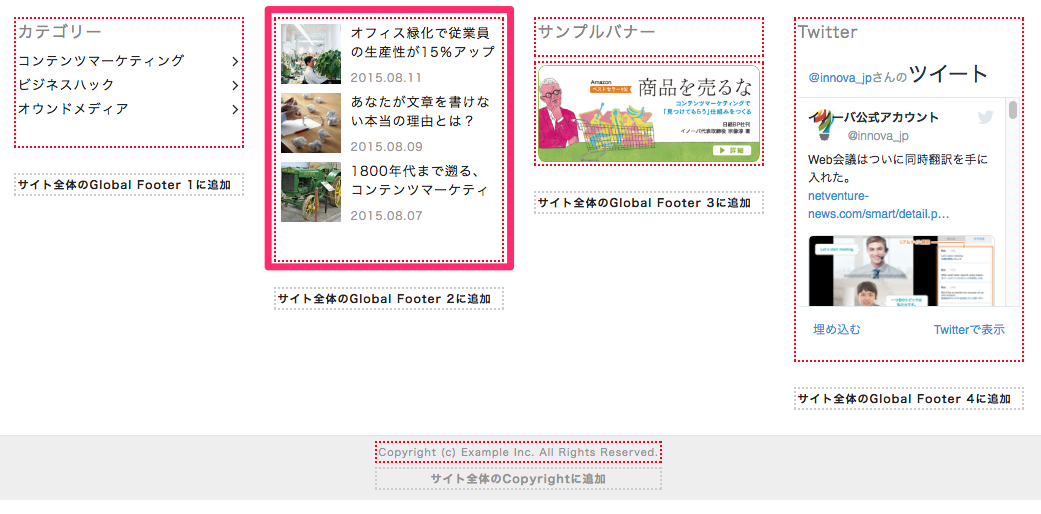
ページのサイトバー(ページの左右の領域)やフッター(ページの下の領域)にブログの最新記事を表示させる方法をご説明します。
はじめに
ブログ記事の最新記事を表示するには「ページ一覧」ブロックを追加します。
追加した「ページ一覧」ブロックに対し、カスタムテンプレート「Sidebar Blog List」や「Footer Blog List」を適用することにより、サムネイルを付けてデザインを整えた状態で表示させることができます。
以下にページのフッター領域に最新記事を表示させる手順をご説明します。
 ブロックを追加する
ブロックを追加する
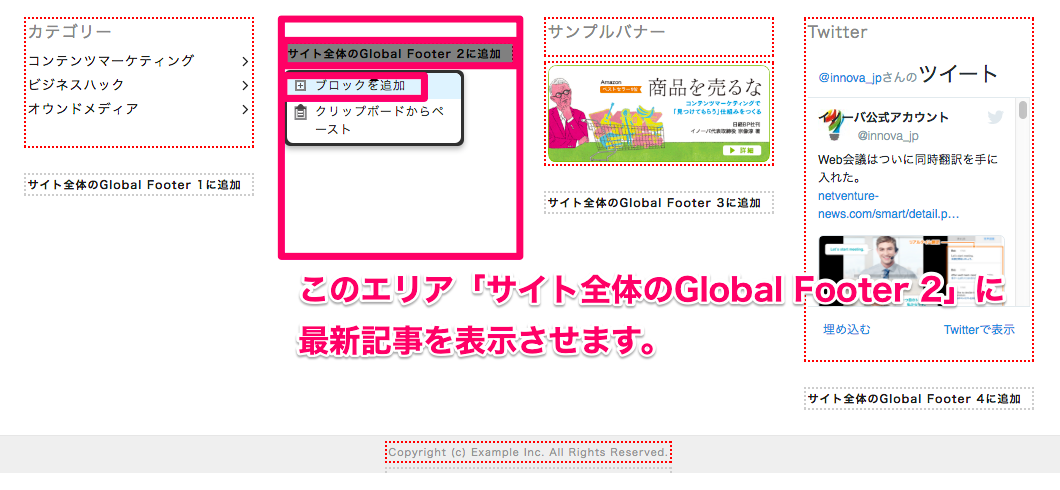
(1)ページの編集画面を開き、最新記事のリストを表示させたいブロックをクリック。
[ブロックを追加]を選択します。

(2)[ページ一覧]を選択します。

(3)[ページ一覧]の設定画面で「ページ数」「ページタイプ」「ページ順」の設定を行います。

 追加したブロックにカスタムテンプレートを適用する
追加したブロックにカスタムテンプレートを適用する
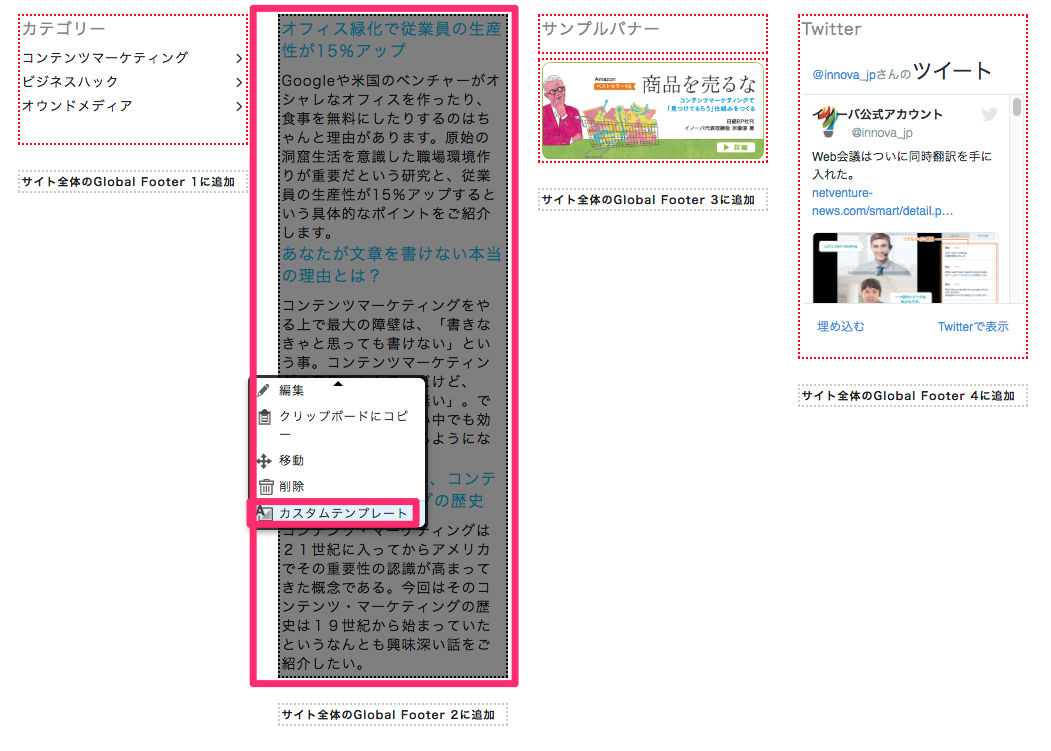
(4)表示された最新記事をクリックして「カスタムテンプレート」を選択します。

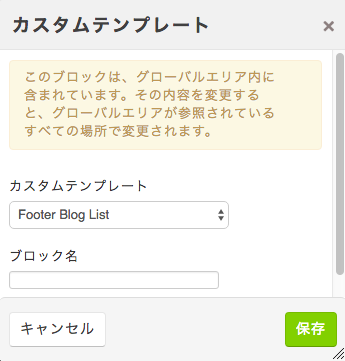
(5)「Footer Blog List」を選択して「保存」します。(メインコンテンツに表示させる場合は、「Blog List」を選択してください。サイドバーに表示させる場合は、Sidebar Blog Listを選択してください。)

(6)デザインが整ったサムネイル付きの最新記事が表示されます。

以上でご説明を終わります。
TIPS(使い方ガイド)

 自動返信メールを設定する方法
自動返信メールを設定する方法  OV認証を使用したSSL暗号化通信を行う
OV認証を使用したSSL暗号化通信を行う  キャッシュのクリア方法について
キャッシュのクリア方法について