
WEBサイトのテーマを設定する
ページ全体のテーマカラーを変更したり、CSSを追加してお好きなデザインにカスタマイズできます。
 設定画面を開きます
設定画面を開きます
[設定]機能 > [テーマ]を開いてください

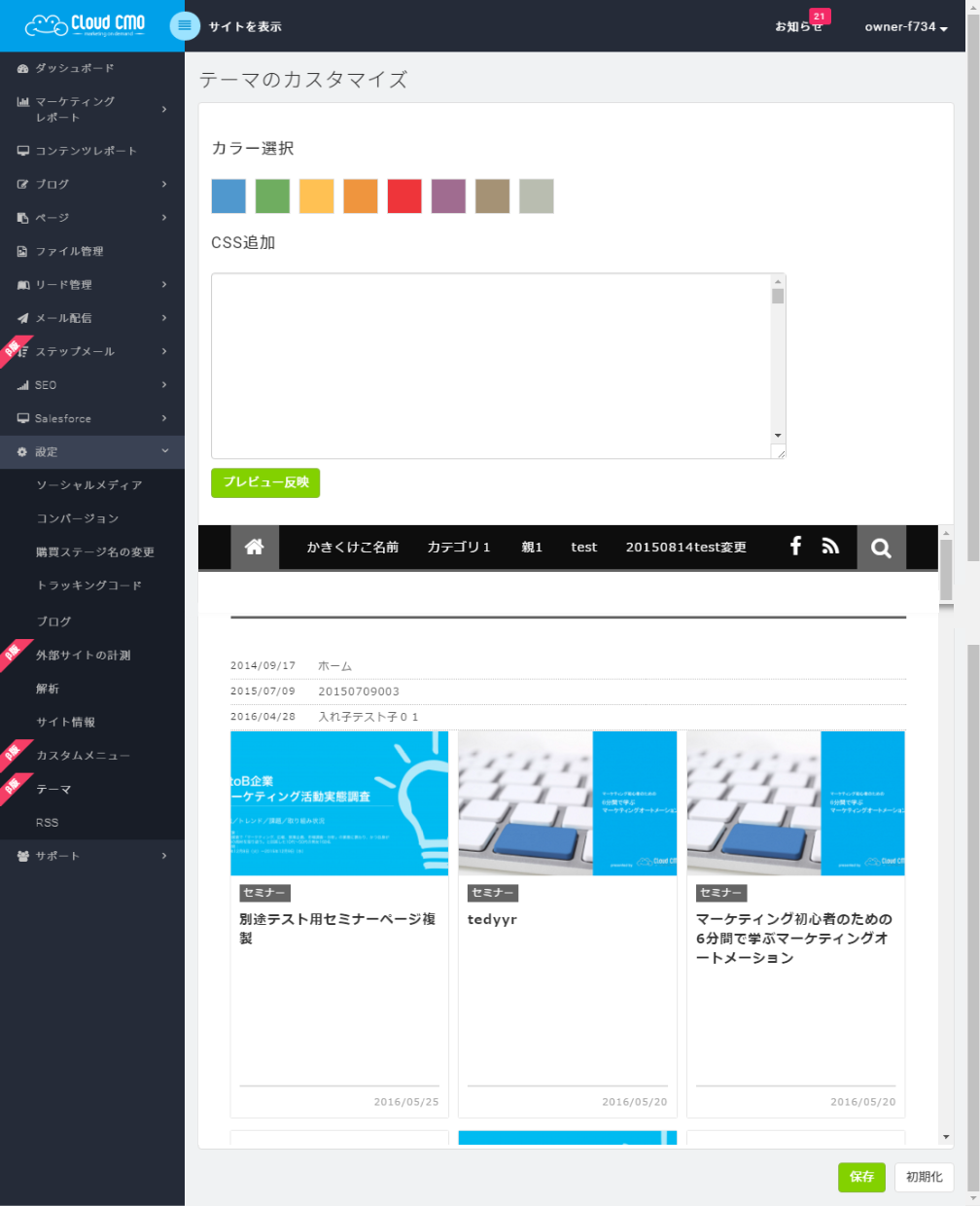
 カラーを選択します
カラーを選択します
クリックするとサイトのテーマカラーを選択できます。

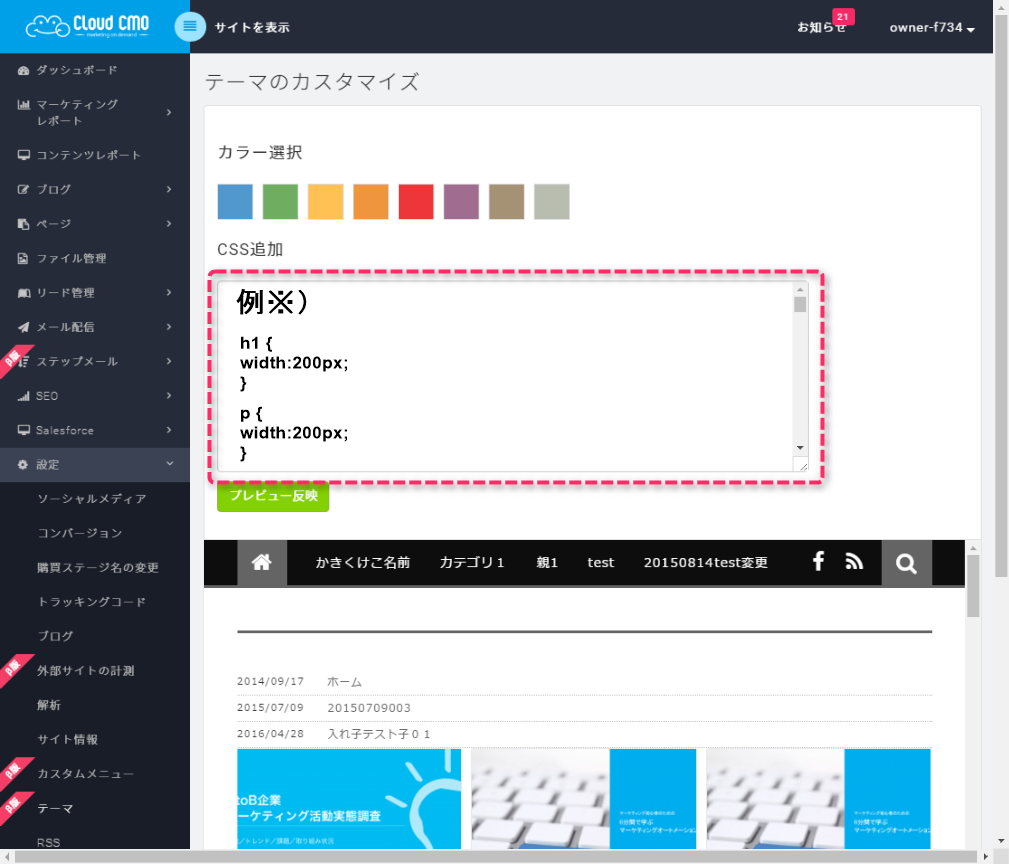
 CSSを追加します
CSSを追加します
サイト全体に対してCSSの追加や上書きを行うことができます。

[CSS追加]より、CSSの追加・上書きを行ってください。
- こちらに記述したCSSは最も優先されます
- <style>~</style>の記述は不要です
![]() CSS自体の記述方法に関するお問い合わせは受けかねます。
CSS自体の記述方法に関するお問い合わせは受けかねます。
 HTMLブロックを追加してCSSを記述する方法
HTMLブロックを追加してCSSを記述する方法
CSSを指定したいページの任意のエリアにHTMLブロックを追加して、CSSを記述します。
- <style>~</style>内に記述する必要があります
- 以下URLも併せてご確認ください
ページにブロックを追加する
http://cmo.innova-jp.net/page-create-block-add2/
 アップロードしたCSSファイルを読み込む方法
アップロードしたCSSファイルを読み込む方法
CSSファイルを[ファイル管理]からアップロードして、トラッキングコードにファイルを読み込む為の記述を設定します。
- 特定ページだけ読み込みたい場合は、ページ設定で設定します
- 相対パスの記述は、下記の通りです
/index.php/download_file/view_inline/画像ID/ - 以下URLも併せてご確認ください
ファイルをアップロードする
http://cmo.innova-jp.net/file-manager-upload/
トラッキングコード
http://cmo.innova-jp.net/blog-setting-trackingcode/
ページ設定(ヘッダー要素等)
http://cmo.innova-jp.net/page-edit-metadata/
 プレビュー反映/保存/初期化について
プレビュー反映/保存/初期化について
を押下すると、現時点のプレビューをご確認頂けます。
編集が終了した際、ボタンを忘れずに押下してください。
初期の状態に戻したい場合には ![]() ボタンを押してください。
ボタンを押してください。
※初期化ボタンを押下すると、「カラー選択」と「CSS追加」がCloud CMOの初期状態に戻ります。十分ご注意ください。
その他
![]() 全てのページで文字のフォントを変更する場合のCSSの記述例
全てのページで文字のフォントを変更する場合のCSSの記述例
例:文字のフォントをゴシック体にする。
h1, h2, h3, h4, h5, h6, p{
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
}
![]() 全てのページでフッターの文字色や背景色を変更する場合のCSSの記述例
全てのページでフッターの文字色や背景色を変更する場合のCSSの記述例
※「#32cd32」を任意のカラーコードに変更してください
#footer,
#footer a{
color: #32cd32;
}
#footer_wrap{
background: #32cd32;
}
設定

 サイト情報を設定する
サイト情報を設定する  コンバージョンの新規作成/詳細画面の見方
コンバージョンの新規作成/詳細画面の見方 ![[購買ステージ]機能の使い方](/files/cache/ba8d602ed3441dbc8c3acc0c5946dc4a_f1208.jpg) [購買ステージ]機能の使い方
[購買ステージ]機能の使い方